Categorisation Taxonomy
Categorisation
The Categorisation functionality provides detailed category information for account and card transactions.
Supported Regions
- Currently Supported Banks: KSA & BHR
- For banks outside the listed regions, we try to classify transactions using the classification system set for UK transactions. However, please note that the accuracy might be lower for these banks.
Classification System
- Our classification system primarily focuses on purchase-related transactions.
- Transactions with
transaction_categoryset toCREDITare not currently supported.
Noteworthy Points
- Not all transactions may receive a category or subcategory classification.
- The category/subcategory classification for transactions may evolve over time, as we continue to enhance our systems.
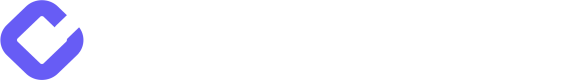
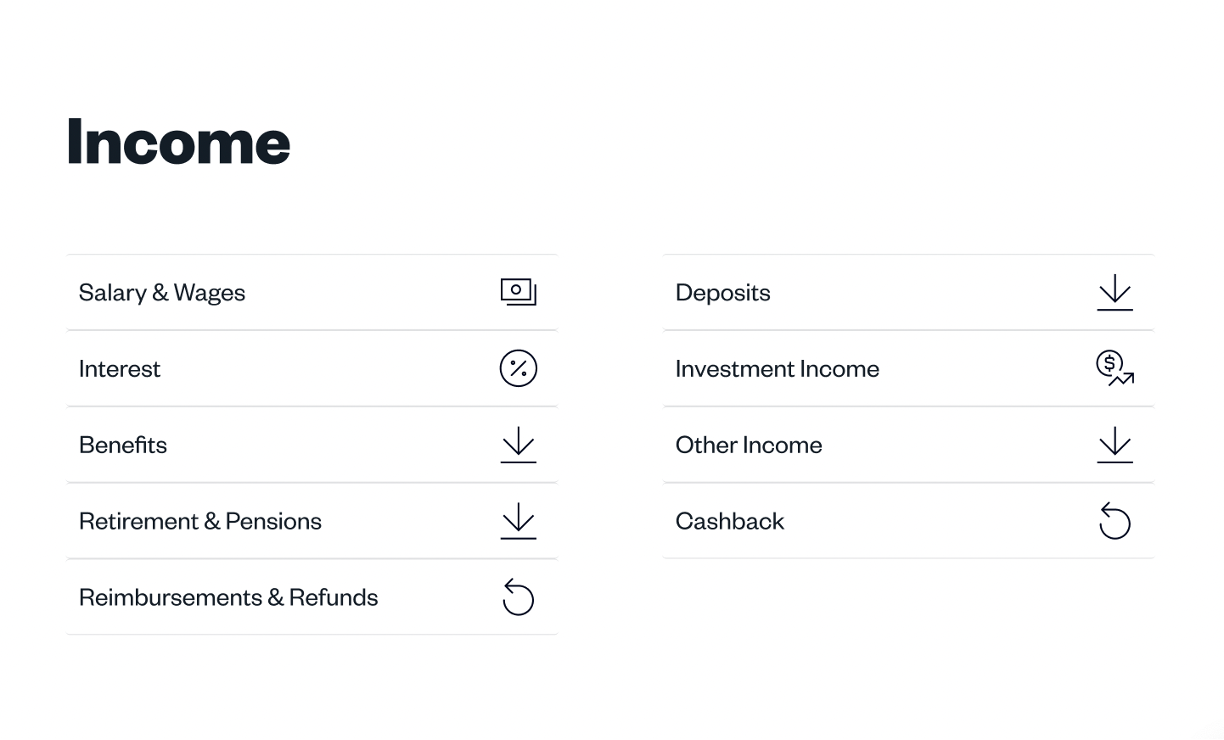
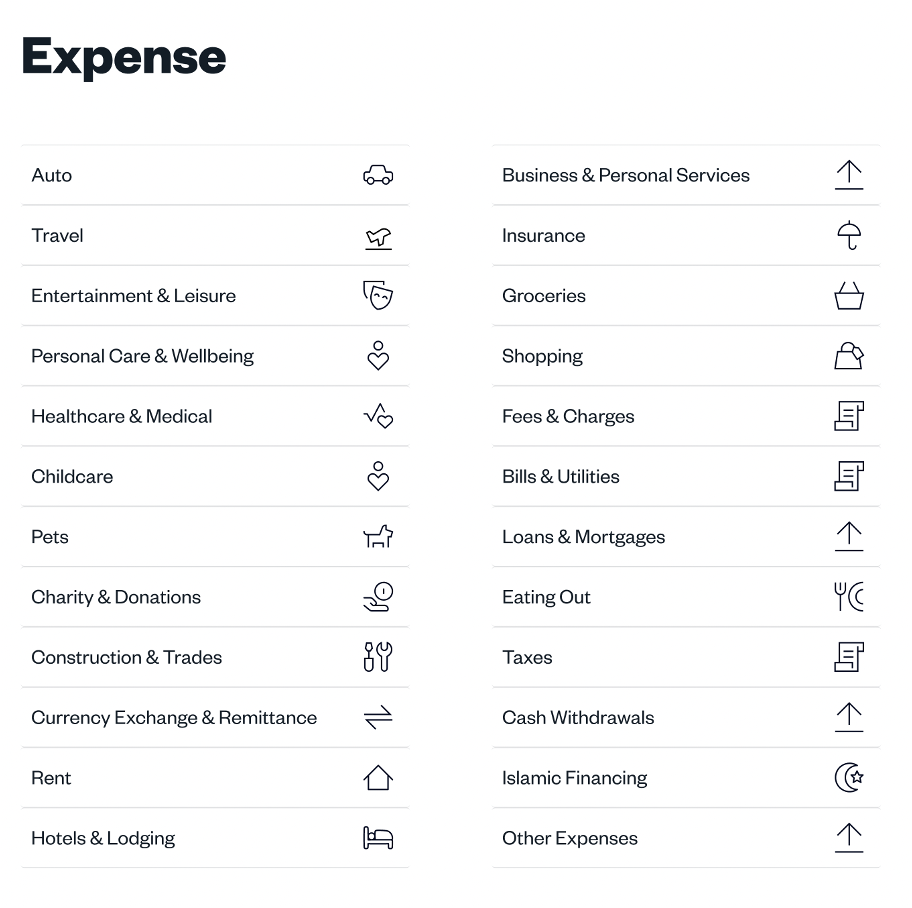
Taxonomy-Category IconsHere's an outline of our Group Categories. Each one is further segmented into Sub Categories, each adorned with a unique icon.
Overview
Category Icons are a pivotal element of our platform, designed to enhance the user interface and overall user experience.
Format
File Format: SVG (Scalable Vector Graphics)
Key Features
- Flexibility & Quality: SVG format ensures that icons retain their high-quality visuals no matter how they're resized or scaled.
- Customisable: Users can easily modify the icon colors to match their branding, especially valuable for those looking to white-label.
- High Visual Fidelity: Unlike other formats, SVGs preserve their clarity and sharpness at any scale.
- Versatility: Given their nature, SVGs can be effortlessly integrated into various frontend UI designs, making them suitable for a wide array of web and application layouts.
Integration Tips
For those looking to make the most of these icons:
- Consider the context in which you're using the icon. While they are versatile, ensuring they fit your design theme is key.
- When customising the color, ensure that it aligns with your brand guidelines.
- Always test the visuals on different devices and screen resolutions to guarantee optimal display.
Sample Input
{
"providerId": "BLUE",
"transactionDescription": "POS PURCHASE CRBU COF0000BH",
"creditDebitIndicator": "Debit",
"amount": {
"value": 3.400,
"currency": "BHD"
},
"bookingDateTime": "2023-09-03T00:00:00.000+00:00"
}`Categorisation`


Merchant LogosAs we broaden our scope and enhance our merchant coverage.
It's crucial for developers to familiarize themselves with the latest tools and integration processes. Ensure you stay updated with our documentation for seamless integration and optimal performance.
Merchant Logo Documentation
As our ecosystem continues to grow with an influx of both local and internal merchants, we're enhancing our platform by including a wider range of merchant logos that we have permissions to use. Integrating these logos not only bolsters end-user retention but also elevates the overall user experience.
Overview:
-
Objective: Enhance user experience and retention by expanding our repository of merchant logos.
-
Scope: Incorporation of logos from our expanding list of local and internal merchants.
-
Permissions: Only logos that we have the appropriate rights and permissions to use will be included.
-
Quality Assurance: Optimal compatibility with PNG, JPG, and SVG formats.
Benefits:
- User Retention: Providing a visually familiar and personalized experience can significantly increase user retention.
- Enhanced User Experience: Logos aid in instant merchant recognition, making the browsing experience more intuitive.
Sample Output
{
"transactionId": "1cbd3687-b3d4-3af6-88cd-0bae29ddc50d",
"accountId": "050031d6-e562-3330-9d79-14c50f3e6b45",
"providerId": "BLUE",
"transactionDescription": "POS PURCHASE CRBU COF0000BH",
"category": {
"group": "Expense",
"name": "Eating Out",
"icon": "https://tg-merchants-prod.s3.me-south-1.amazonaws.com/category/EXPENSE_EATING_OUT.svg"
},
"merchant": {
"name": "CARIBOU COFFEE",
"logo": "https://tg-merchants-prod.s3.me-south-1.amazonaws.com/4723027.svg"
},
"creditDebitIndicator": "Debit",
"amount": {
"value": 3.40,
"currency": "BHD"
},
"bookingDateTime": "2023-08-12T15:57:32.000+00:00"
},`Categorisation`Updated 7 months ago